Beni makes secondhand shopping simple. Buy secondhand without changing the way you shop. Find less expensive, more sustainable alternatives while browsing your favorite apparel sites.

Project Overview
Project Background
My General Assembly team of 3 worked with Beni, a start-up, on designing the Beta version of their browser extension. We collaborated with the CEO, CTO, and engineers. We designed the solution that was released on April 22, 2022.
My Role
I served the role of Product Designer and UI/UX Designer. Working with two other designers, I made significant contributions to our entire process. I also had product responsibilities- I defined features and did a comparative analysis.
Company & Product
Beni is a browser extension that recommends alternatives from secondhand marketplaces while users browse e-commerce site products. The company’s objective is to “consistently provide relevant secondhand alternatives to shoppers…”
Timeline
3 week sprint
Challenge
Currently, users could not filter and personalize their search on the extension. Our project task was to “design functionality that allows users to tailor the secondhand alternatives provided to better match their purchase preferences and needs…”
Skills & Tools
User Interviews, Affinity Mapping, Business Analysis, SWOT Analysis, Comparative Analysis, Qualitative and Quantitative Analysis, Personas, User Flows, Ideation, Sketching, Wireframing, Interaction & Visual Design, Prototyping, Usability Testing, Miro, Figma, Maze
Solution
Based on research, our Beta features include the ability to filter by size, color, brand, and condition, sort by price, have a bigger display screen option, save items, see a product’s best match, have a user account, and see a popup reminder with a sustainability message.
Goal & Outcome
Success will be measured by increased conversion. The metric will be how often users click “View” on products within Beni to see them on secondhand sites, indicating an intent to purchase. Beni makes money from affiliate fees when users buy secondhand products.
Watch these videos for an overview of our final prototype and the current live product.
In the first video, I walk through our team’s final Beta prototype we submitted to Beni on 12/23/2021- including the user flow, functionality, and the reasoning behind each feature. The second video is an explainer video of the current live product as of 07/2022.
Final Prototype Submitted to Client 12/23/2022
Explainer Video 07/2022
Process Overview
1. Discover
Stakeholder interviews, SOW, and project plan
Review of Beni’s company, past user research, analytics, and current functionality
3 additional user interviews
Comparative analysis of 7 extensions
2. Define
Primary and secondary personas
Feature definition
User flow
3. Design
Sketches
Design studio
Grayscale wireframes and prototype
4. Deliver
Usability test on the grayscale prototype
High-fidelity Figma prototype
2 usability tests with at least 5 users each
Iterations to our prototype
Hand-off and presentation of our process and prototype to Beni
Discover
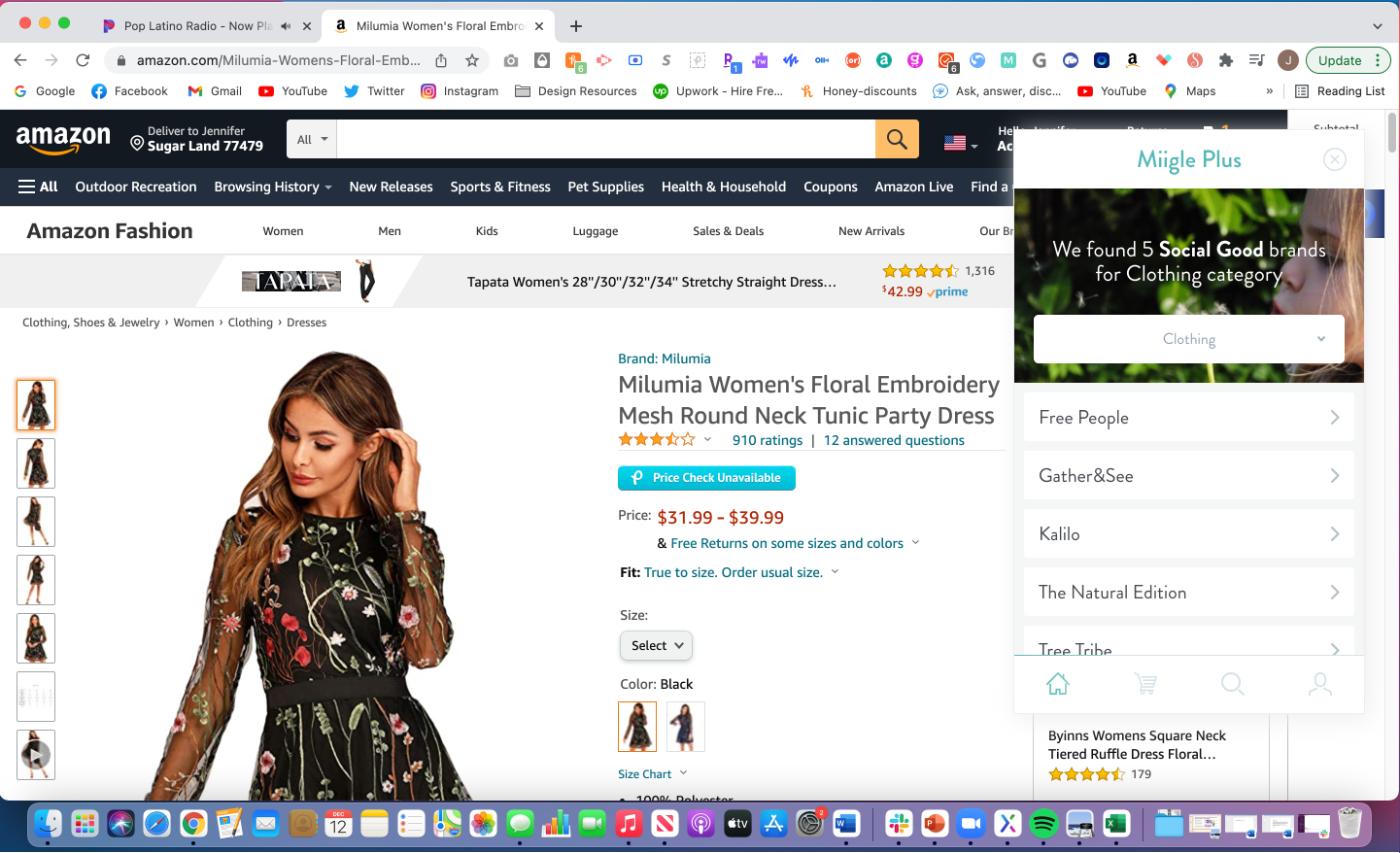
Beni is a browser extension that gives shoppers secondhand alternatives while they browse products from apparel sites online. See below for an image of their previous extension before our project.
Our project goal was to “design functionality that allows Beni and the users to tailor the secondhand alternatives provided to better match their purchase preferences and needs, for a great shopping experience”.
We set expectations with a statement of work for Beni and a preliminary project plan for our team.
We had a discovery meeting with the client. I prepped a list of questions to ask them and our team received a comprehensive overview of their business, past user research, and their goals with our project. Then, we collaboratively developed and delivered a statement of work highlighting these goals and our process deliverables. Below is our initial project plan that highlights our activities and timeline for the 3 weeks.
We did a series of research activities to analyze the business. Using information from our kick-off meeting, I analyzed Beni’s strengths, weaknesses, opportunities, and threats.
I made a SWOT analysis as a deliverable that we promised and a way for us to analyze Beni’s business (shown below).
My teammate did a website audit and analytics review, while also analyzing the functionalities of their current extension and what could be improved. We thoroughly examined the current extension. We found some strengths and limitations, which we informed the Beni team in a website audit document.
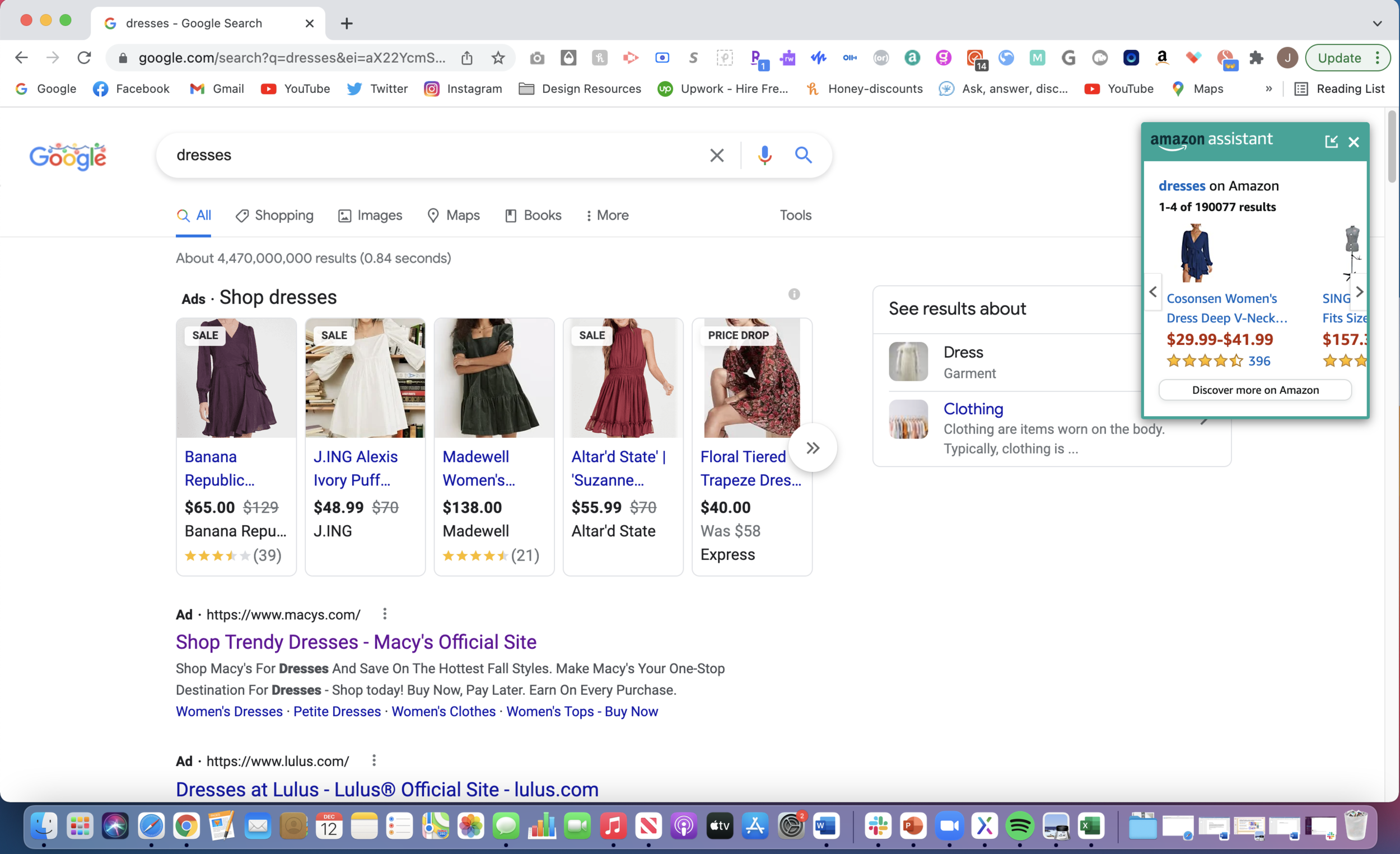
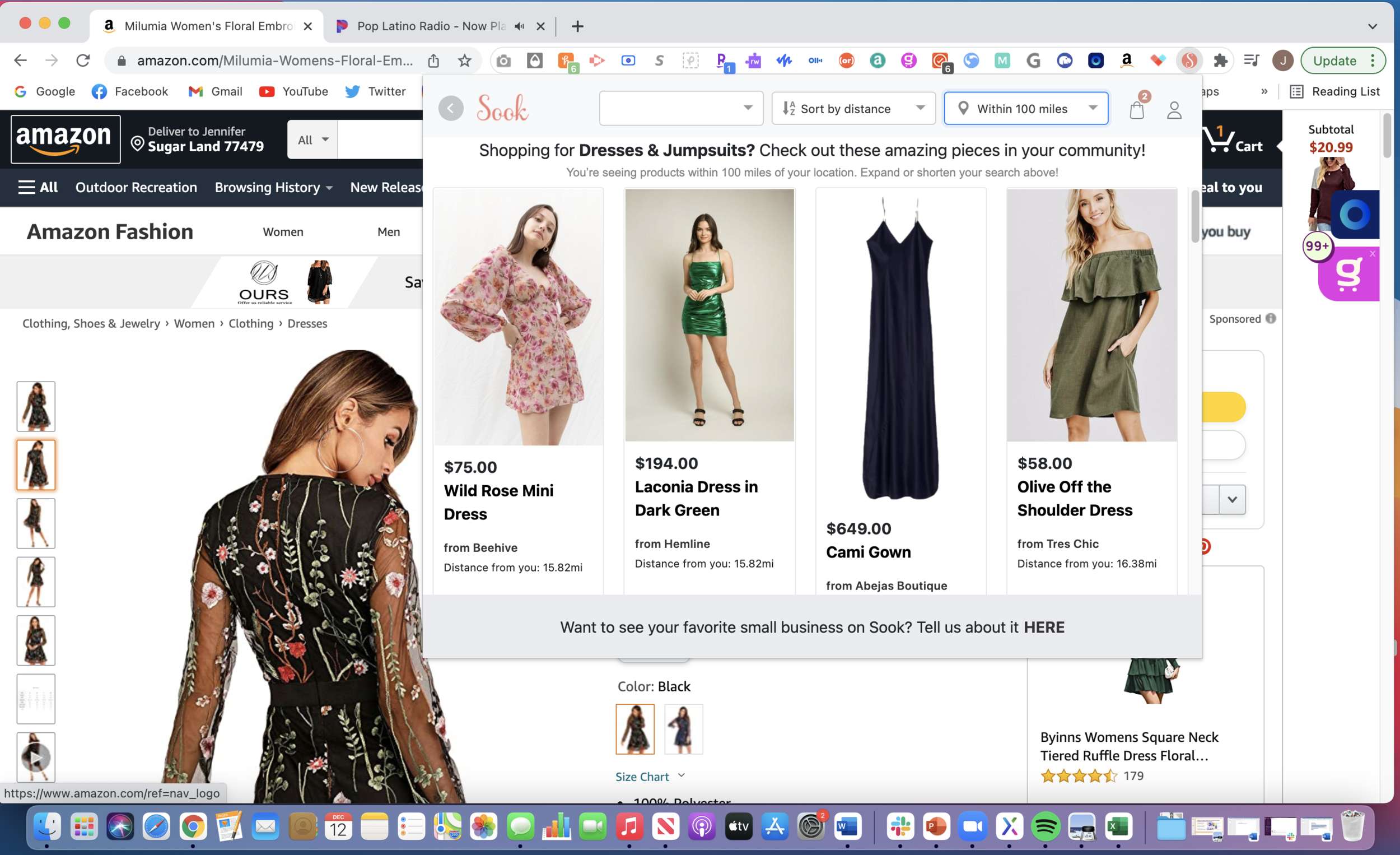
Additionally, Beni gave us a list of top general browser extensions to analyze. I analyzed 3 shopping extensions from the list- Honey, Rakuten, and Amazon Assistant. I later found other extensions (with products inside) and did a comparative analysis.
We reviewed Beni’s previous 13 user interviews by analyzing their research findings and interview notes. One of my teammates was in charge of watching all the interview recordings.
Then we recruited and conducted 3 more interviews to understand users’/potential users’ experience with the extension, pain points, needs, and goals.
We conducted 2 interviews with current Beni users and another 1 with a secondhand shopper that is unfamiliar with Beni. I made the interview guide and conducted one user interview over zoom.
I wrote the interview guide:
Objective: Understanding Users’ Filtering and Personalization Needs
Previous Secondhand shopping experience:
Tell me about a time you shopped for secondhand clothes (both online and offline). What were you looking for? Can you describe your whole process? What were the factors in your purchase decision? What are the factors in your purchase decision in general (what would make you want to buy a piece of secondhand clothing)?
Previous Experience with Beni:
Try to remember what you did in a real past situation of using Beni. Can you share your screen and walk me through your process of using Beni? (Please talk through what you’re doing and think out loud).
watch the user’s process and ask follow-up questions
(when they click an item) What drew your attention to that product?
What results would be the most relevant to what you are looking for?
(if they have not made a purchase) Tell me about the last time you used the Beni extension and did not make a purchase. What stopped you from making a purchase or viewing a product from a re-commerce site?
(if they have made a purchase) Have you ever made a purchase with Beni? (If yes) What prompted you to make that purchase?
What you would want in the future Beni experience:
When you use the extension while shopping online, what kind of products do you want to see that you would want to buy? (how close of a match to what you are currently browsing, and by what factors)?
How would you like to tailor the products within the Beni extension to match what you’re looking for? (from Project Goal)
Is there anything else you want to share about your experience with Beni? (what can be improved, etc.)
After reviewing Beni’s research and conducting interviews, we found users had common sentiments.
Below is a sample of quotes from users and some general insights.
We synthesized the user interviews into groupings by potential features and counted the number of users (n=16) that wanted each feature, to get a sense of its priority. Top wants were filters by color, size, condition, brand; ability to save items; ability to compare products (bigger screen); reminders to use Beni; and indications when an item is an exact match.
My teammate made the following affinity diagram. I did an initial count, and she did the final.
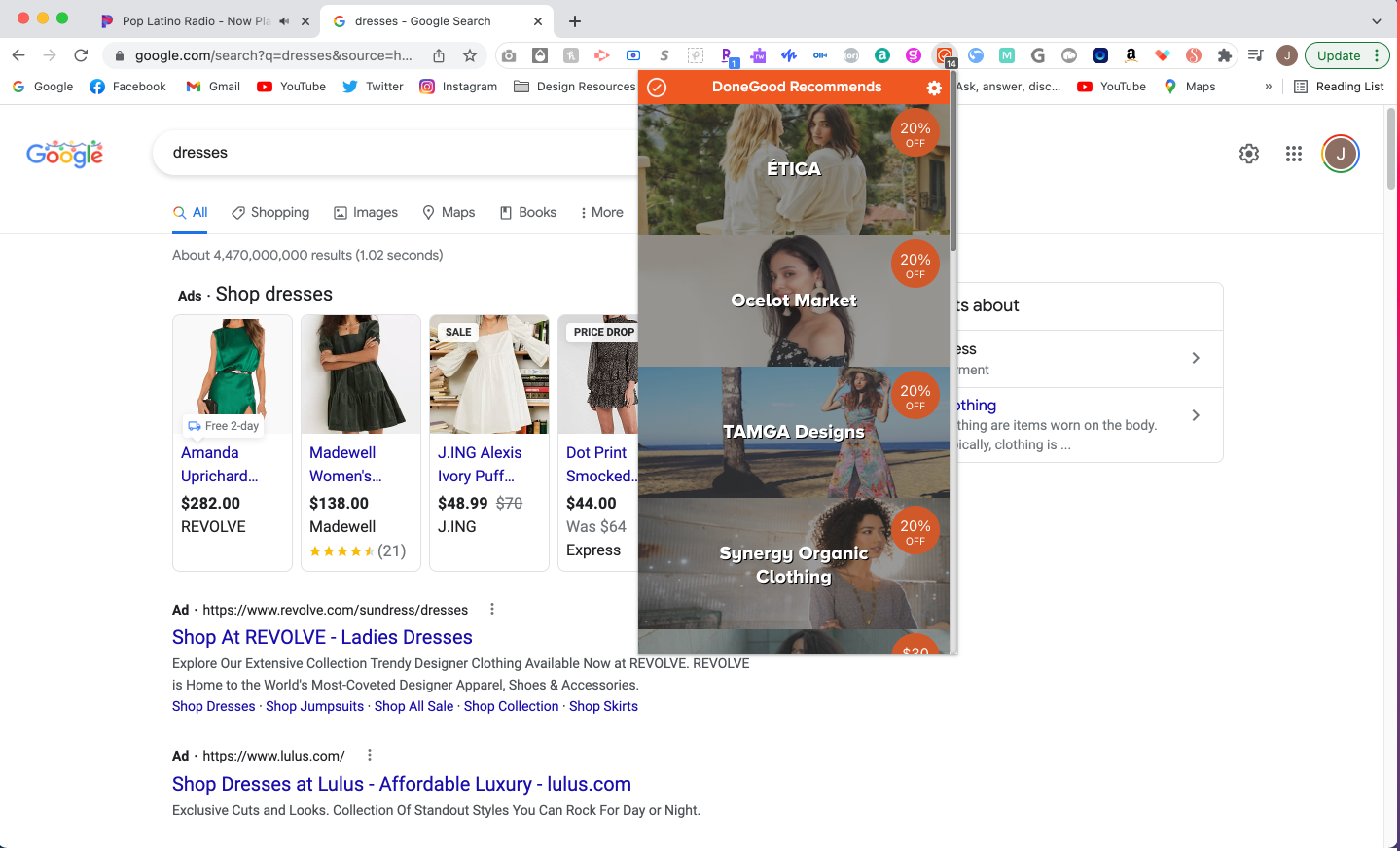
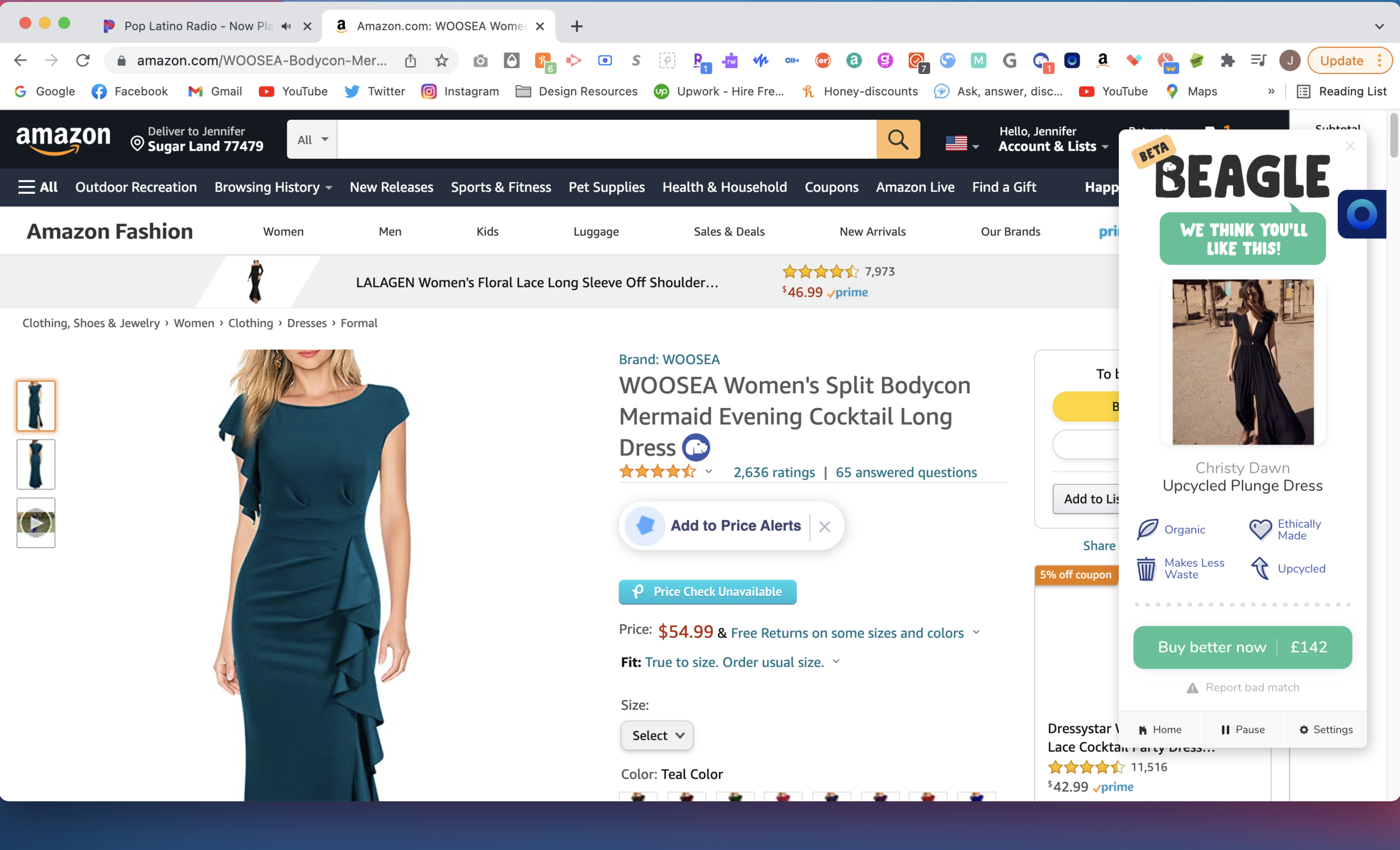
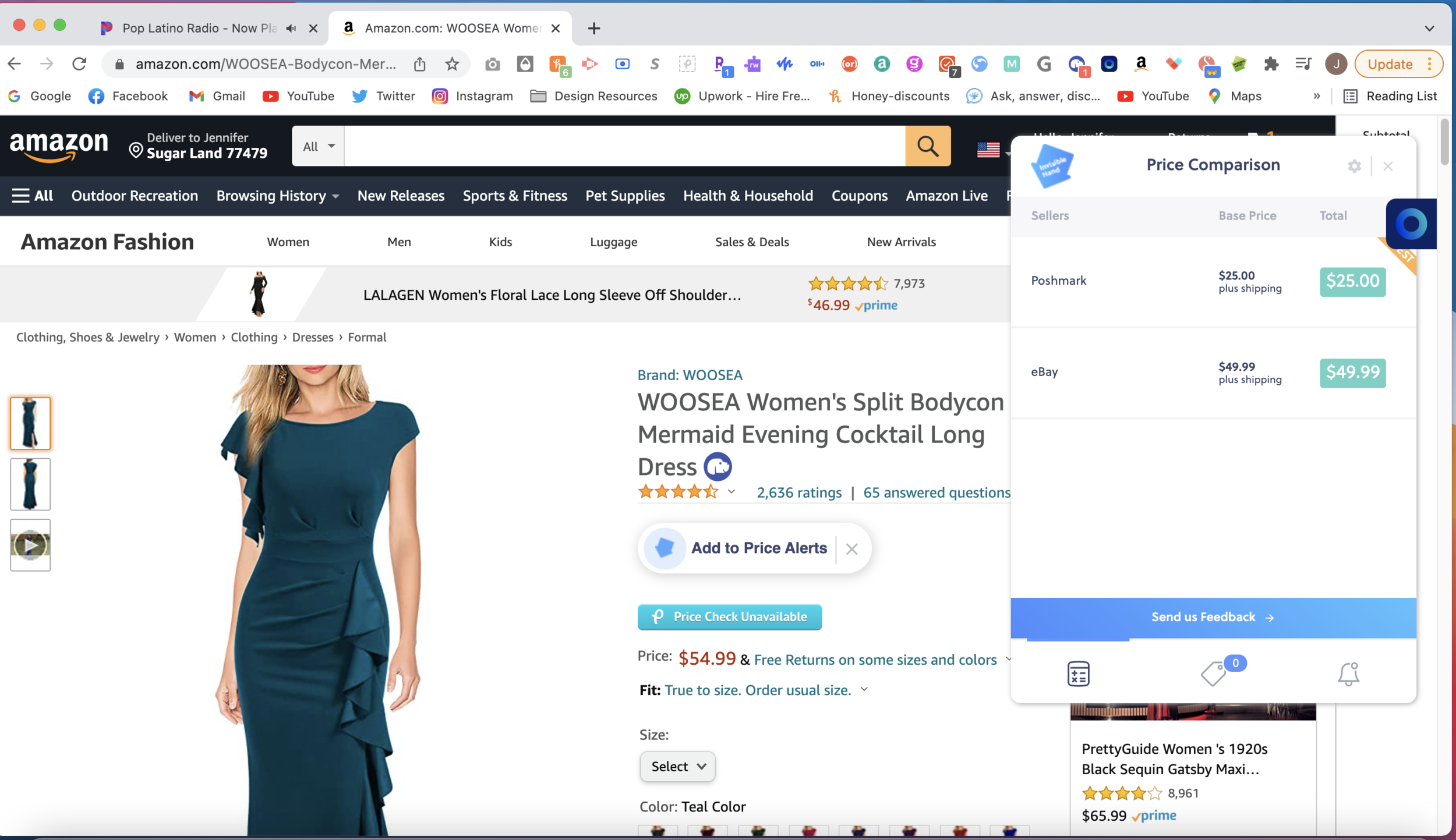
I found 9 comparable extensions (shown below) that we could analyze for feature comparison and UX inspiration. This list includes 5 extensions that also aggregate products inside. They are mostly extensions that provide alternative products from sustainable/ethical brands or small businesses.
I did a comprehensive analysis of 7 extensions including their strengths, weaknesses, overview, and features. I found that the top features that appeared across multiple were user accounts, popup reminders, and the ability to save items. You can find the complete analysis here.
You can see a general overview of the most prominent features below.
2. Define
We created a primary and secondary persona to represent our users and help us keep them in mind throughout our design decisions.
My teammate made the following two personas, Beni (primary) and Emily (secondary), to represent typical Beni users. Beni is an experienced online shopper and is looking for specific items, therefore narrowing her search is important. Emily is a browser and likes to take her time in picking the right secondhand items, so the ability to save/favorite items is important.
I prioritized the features to design using both qualitative and quantitative analysis of our 16 user interviews and 7 comparative extensions. After approval by the team, we came up with a final list and reasoning below.
Here are the top features to include in our solution set for Beni’s next version, based on how many users mentioned them, how many times they showed up in comparative extensions, and whether they were client requests.
We made a user flow to illustrate the user’s typical path through our new solution.
My teammate made the following user flow. The green areas represent the users’ “happy path” while the yellow represents decision points.
3. Design
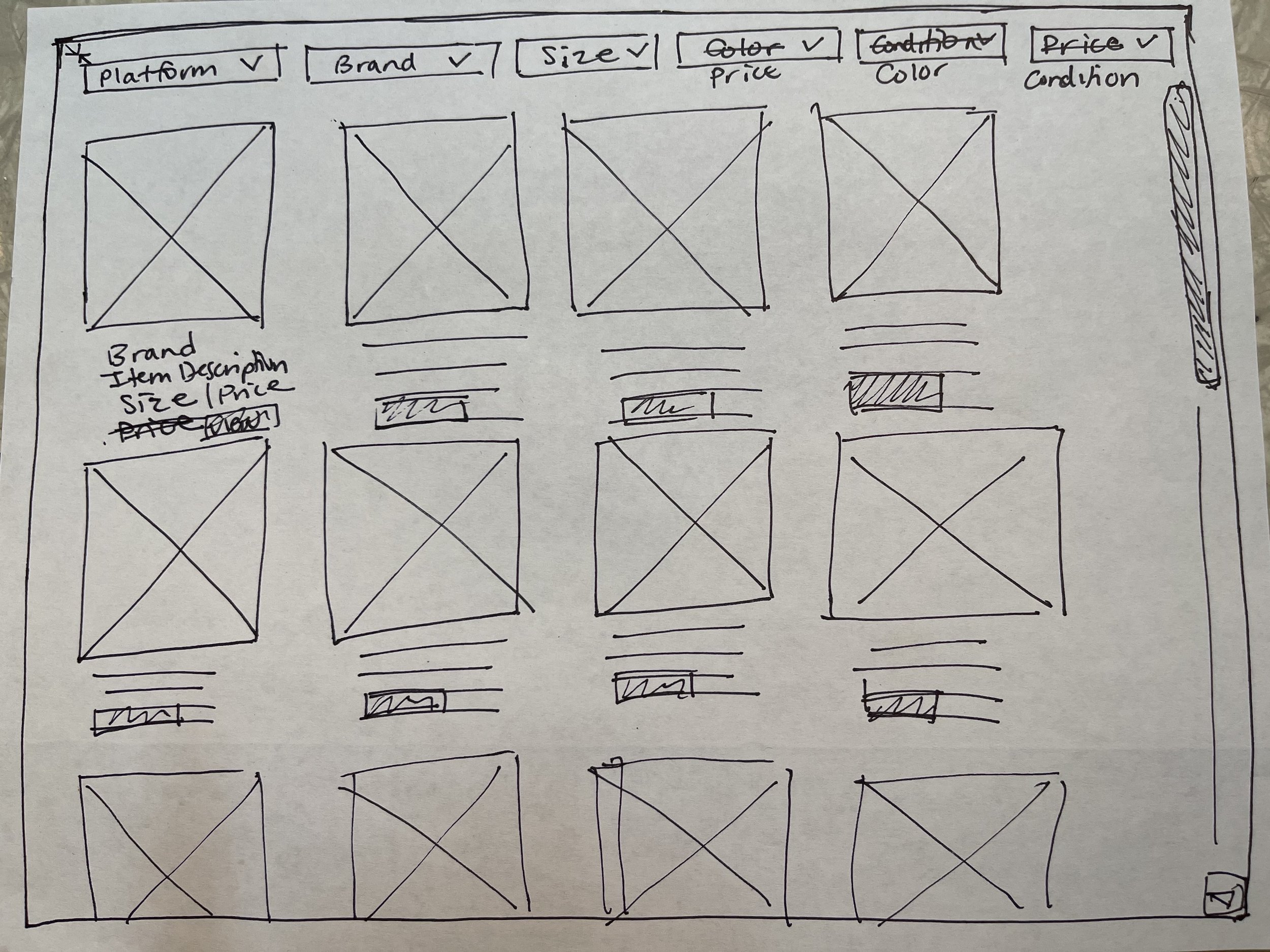
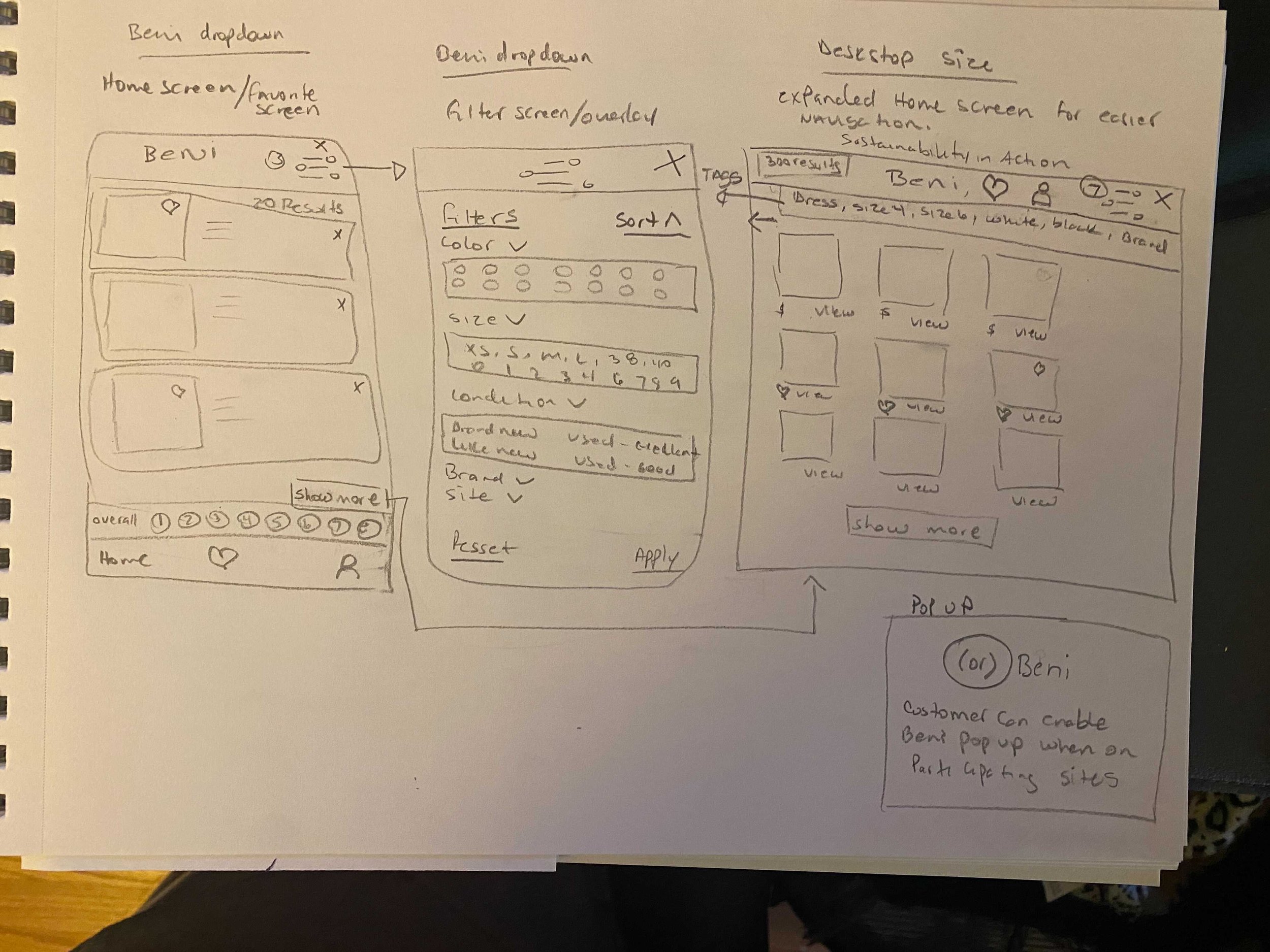
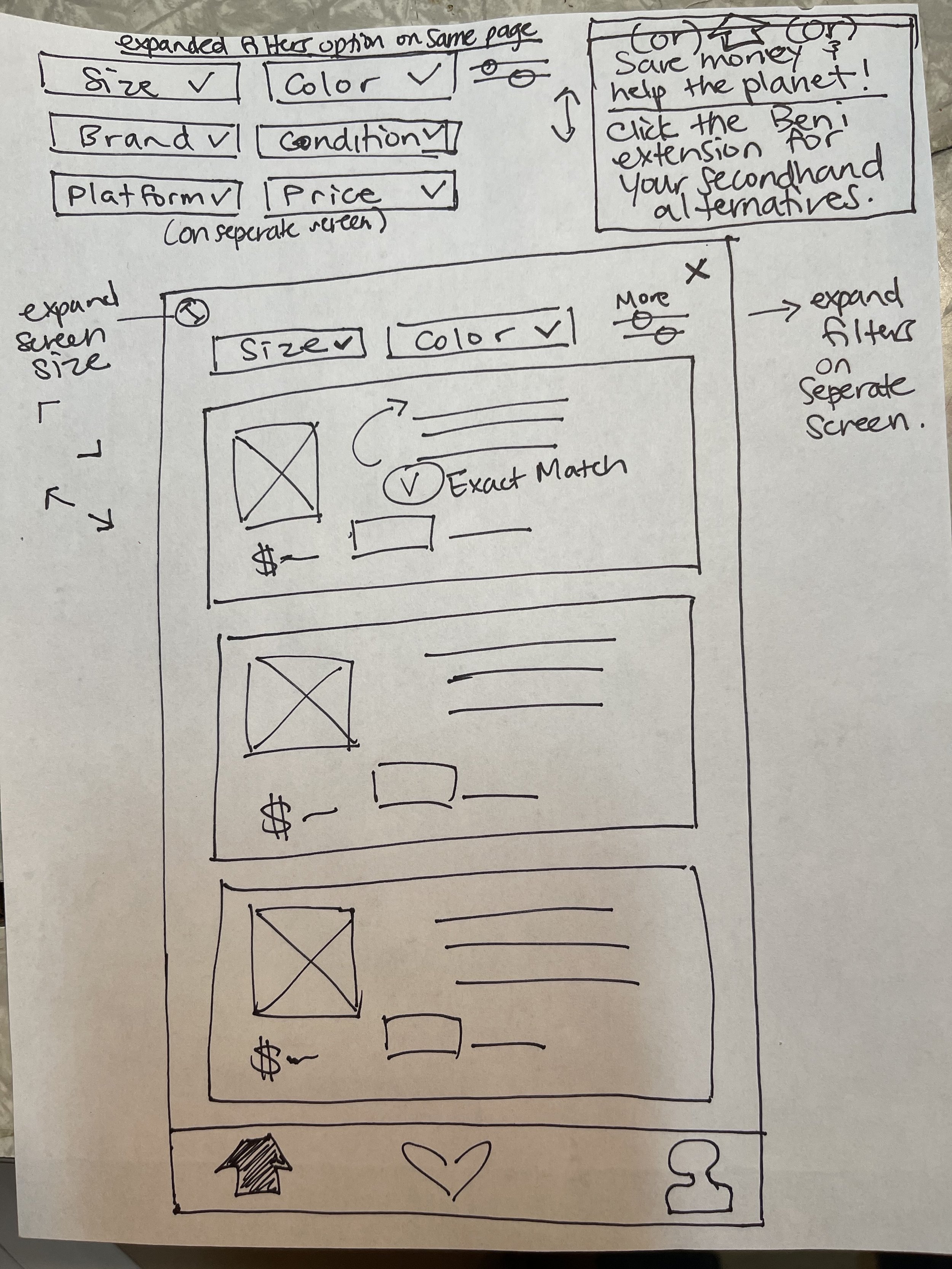
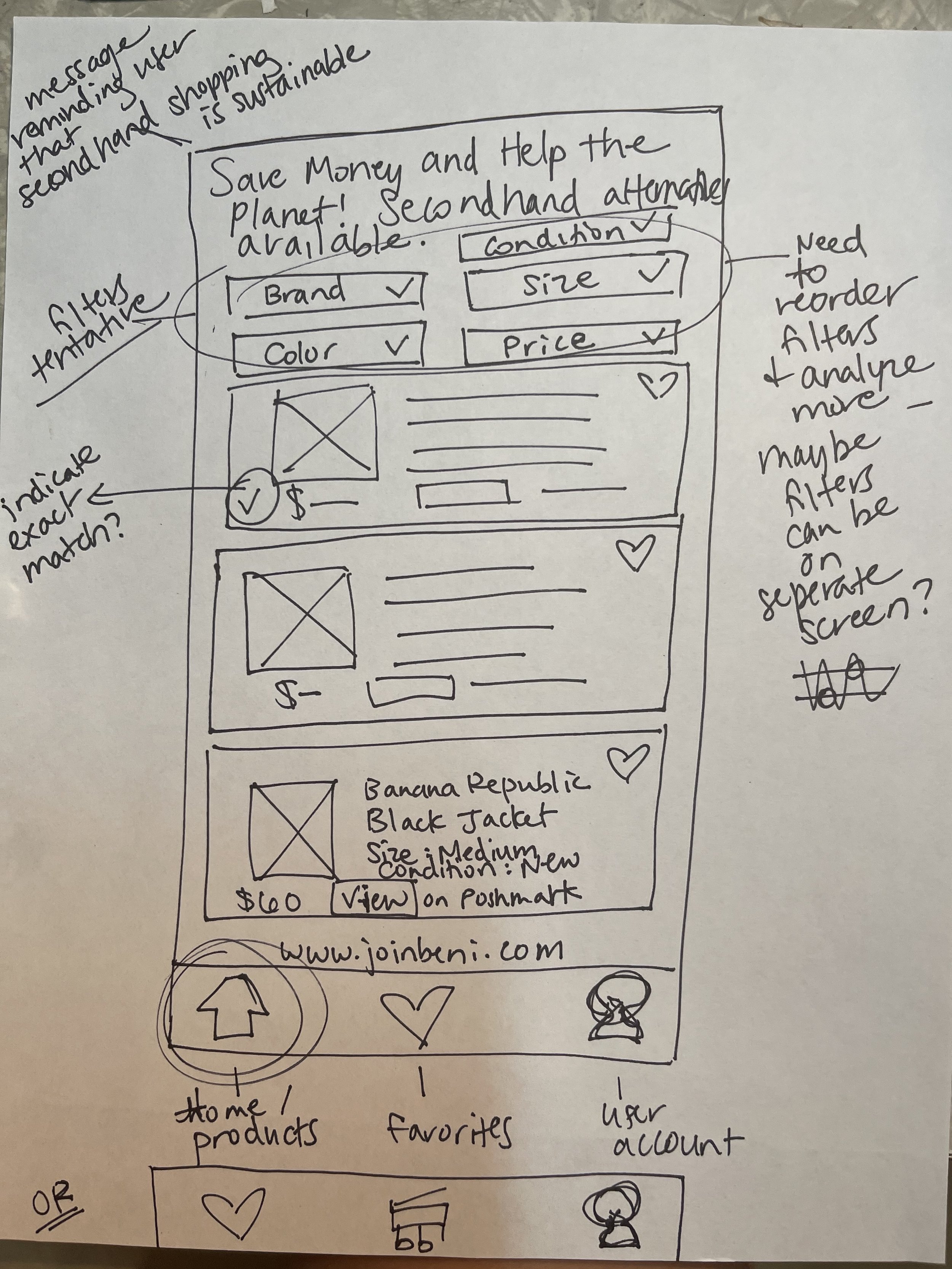
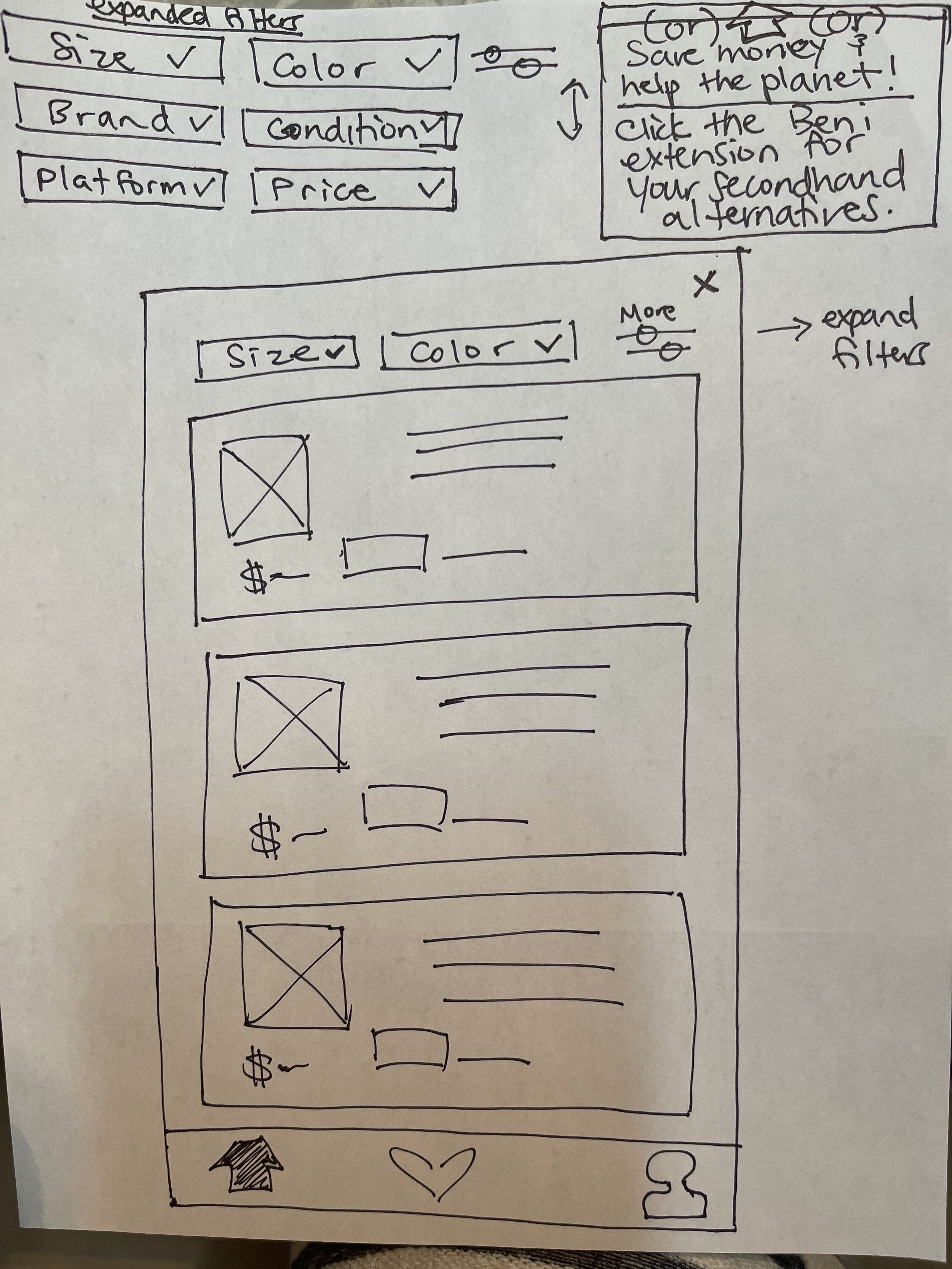
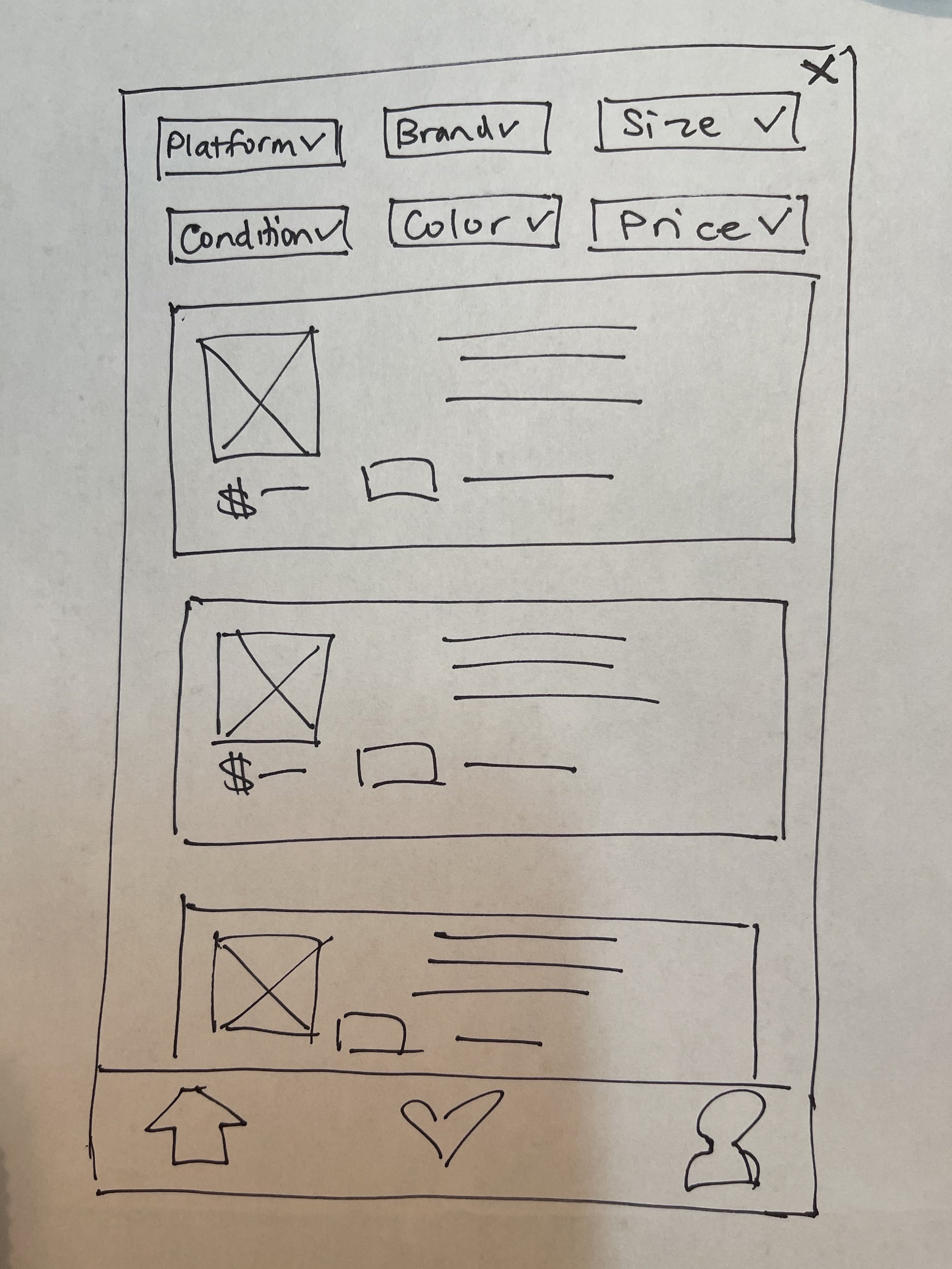
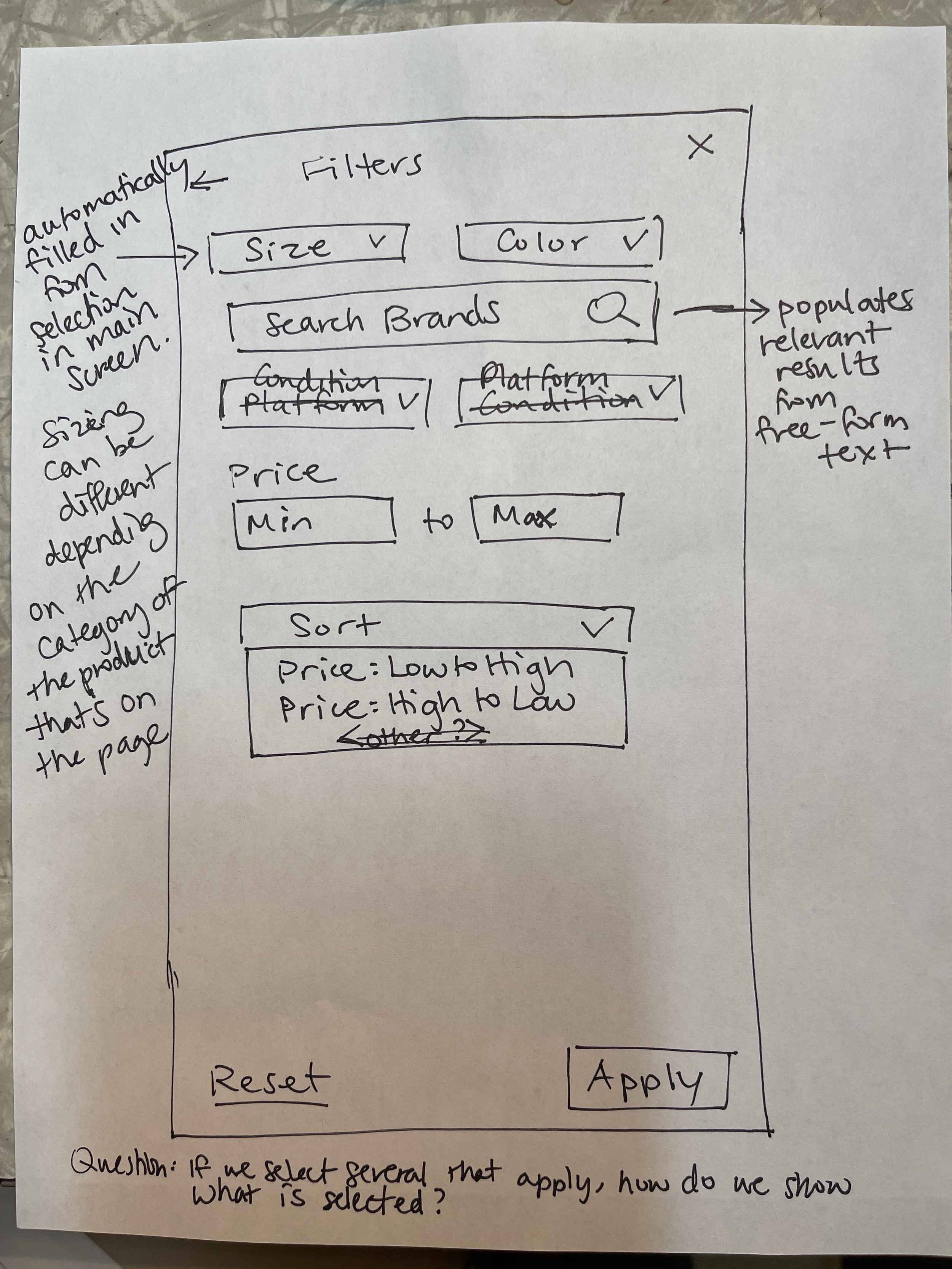
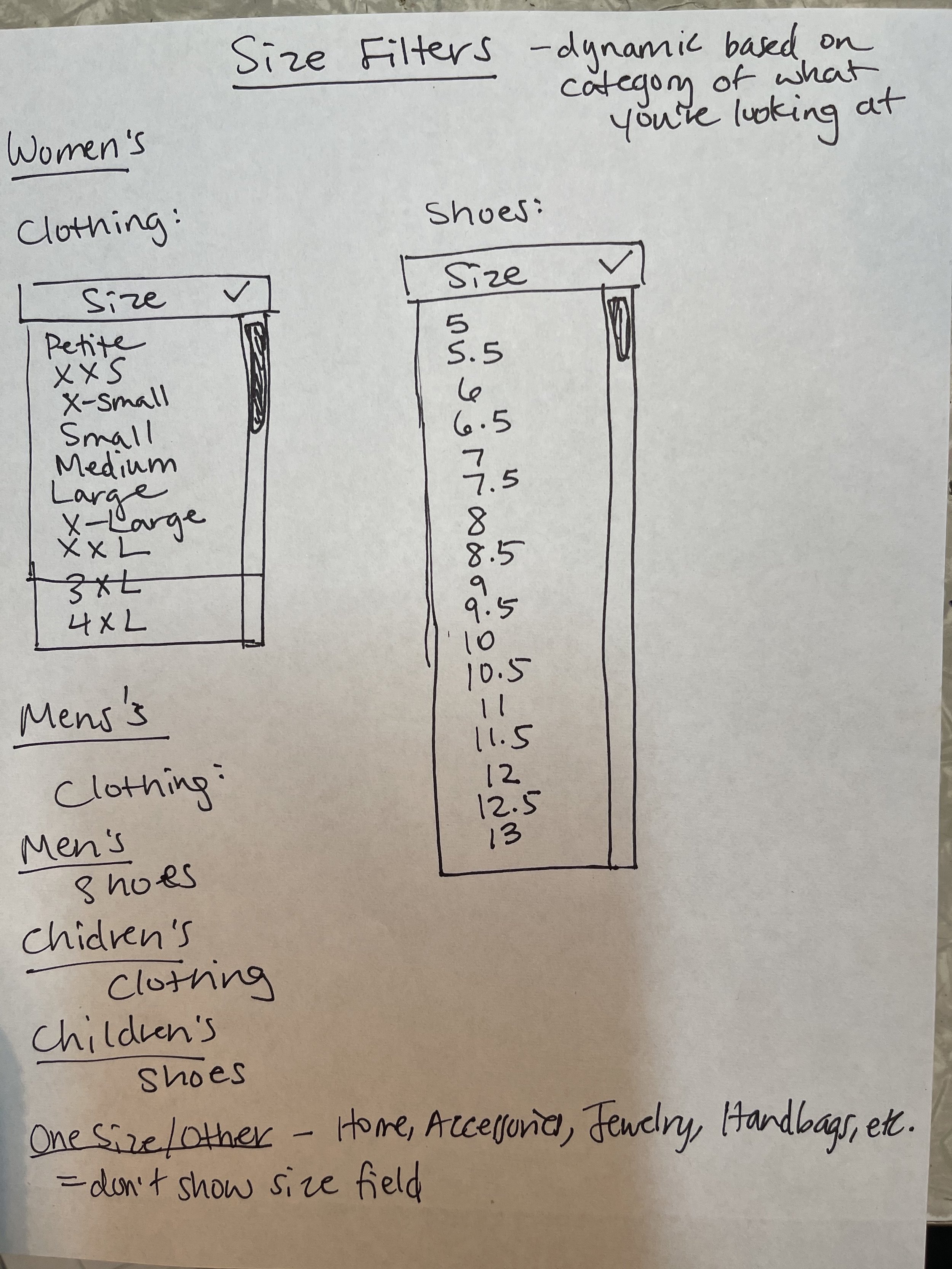
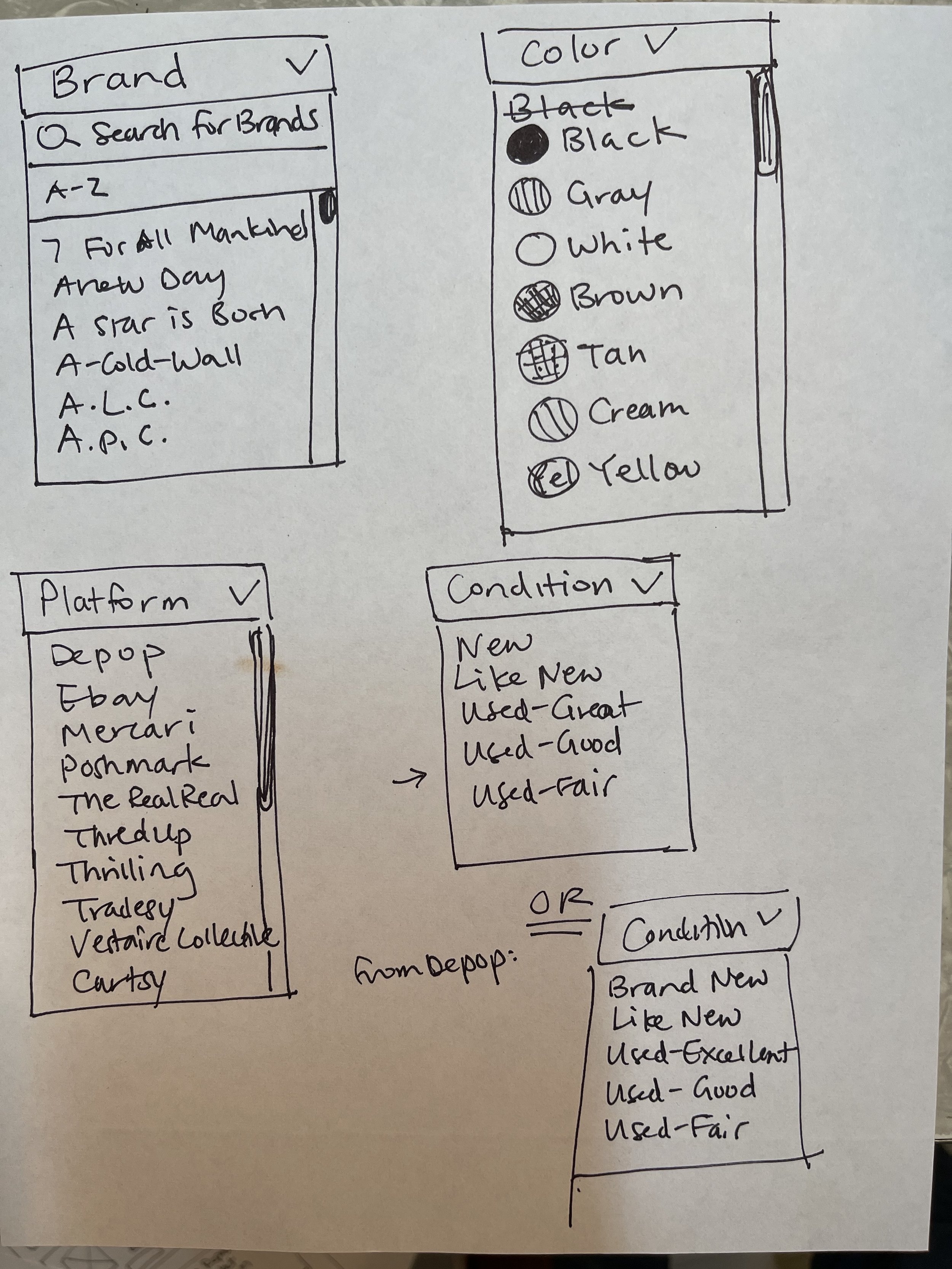
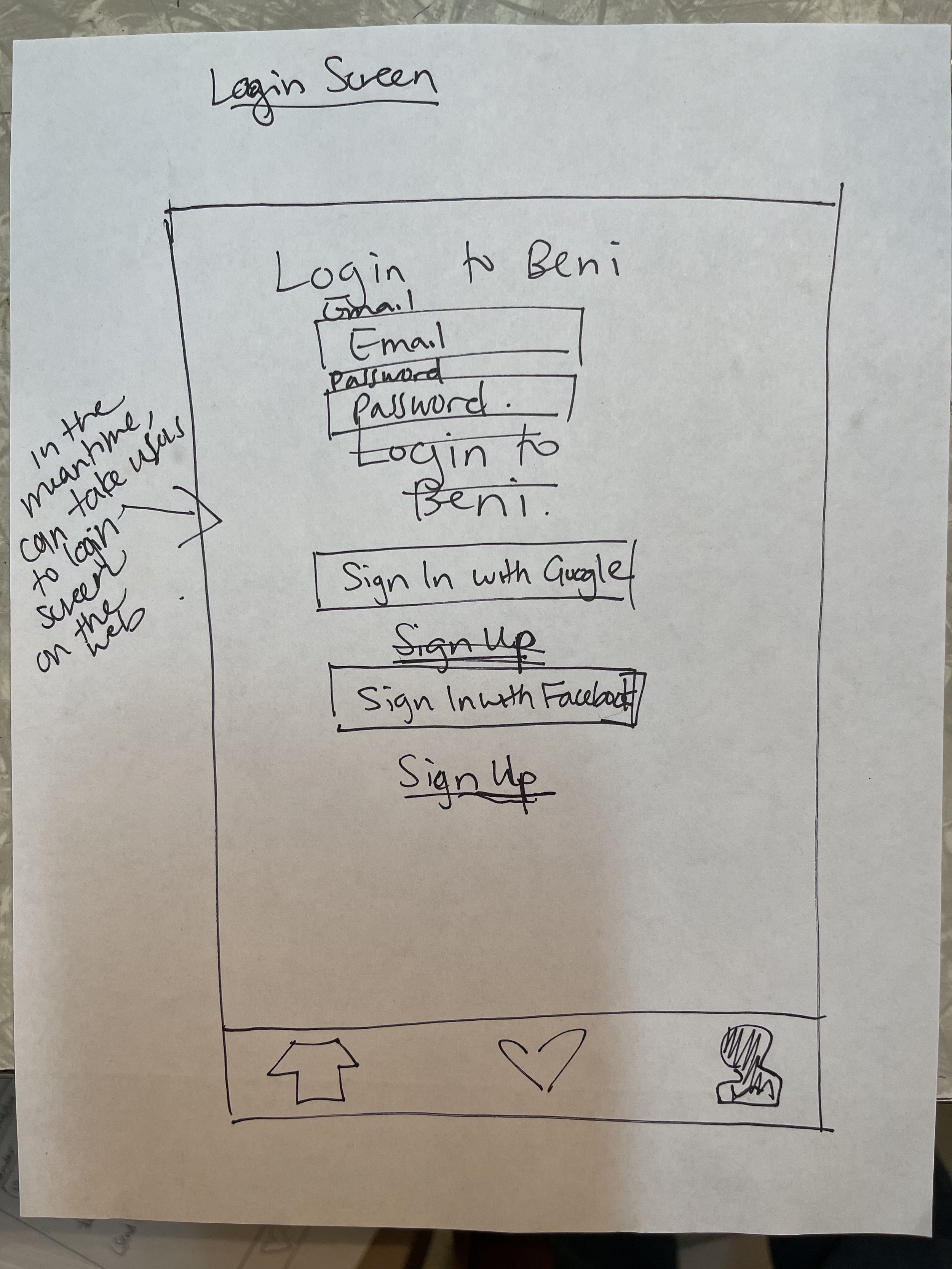
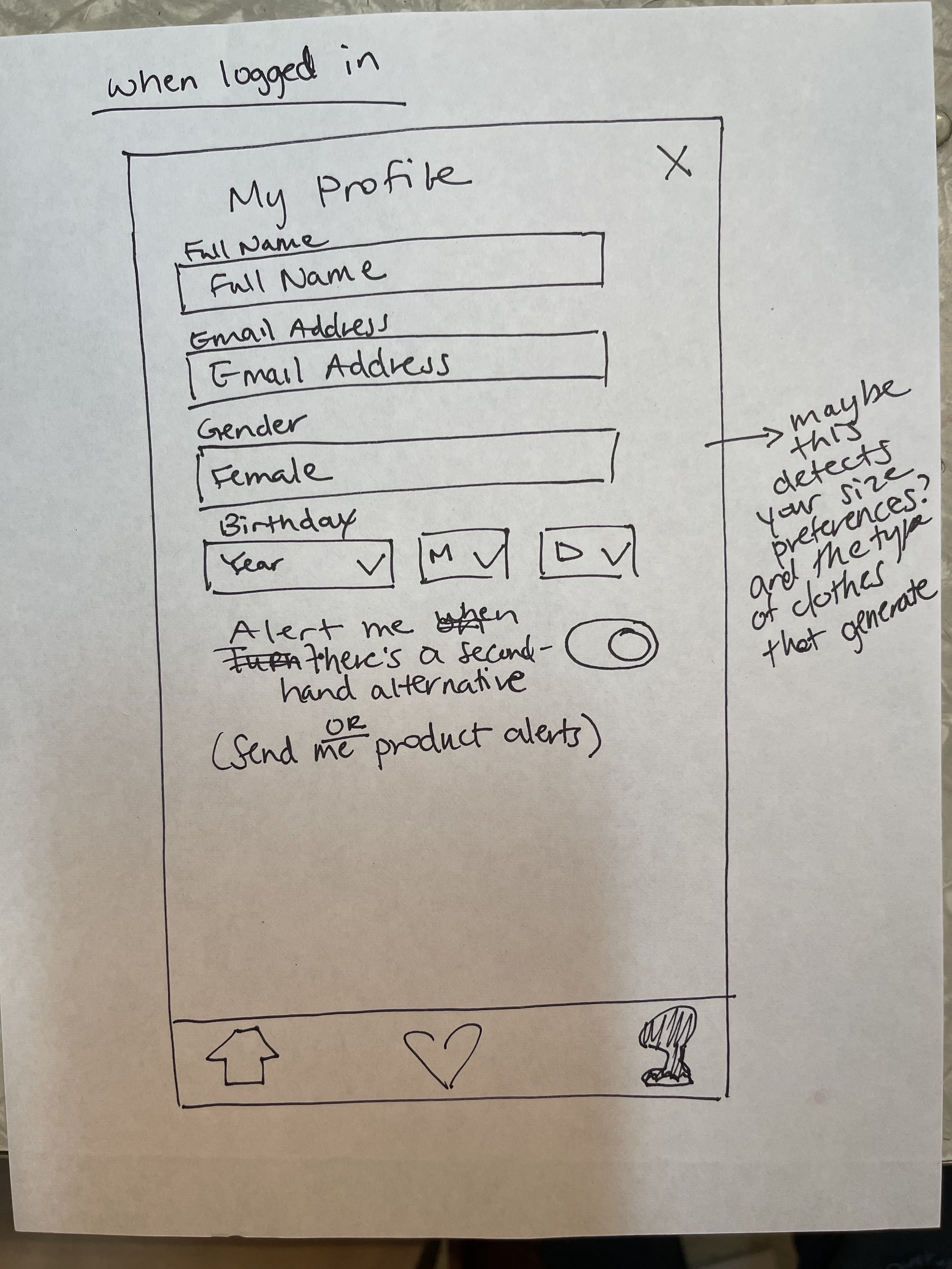
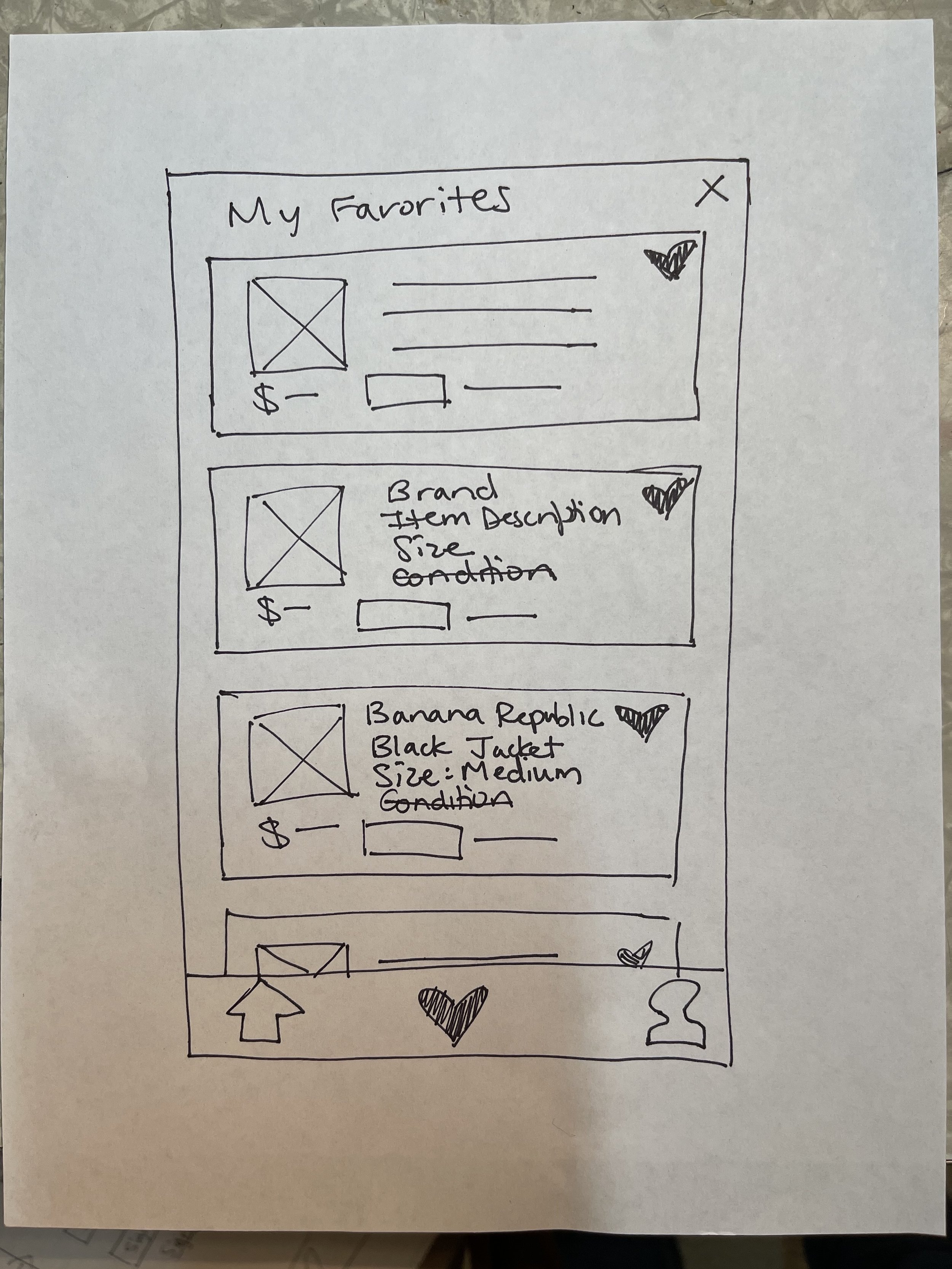
I made a series of sketches to illustrate my ideas for Beni’s new filters and features. These sketches are shown below.










My teammates also made sketches shown below.
We held a design studio where we presented our sketches and decided on the final elements to include in our wireframes and prototype.
Decisions were made by majority vote.
We made grayscale wireframes based on our design studio decisions. I made the home screen and components, user account, and login screens.
4. Deliver
We made a list of tasks for our series of usability tests.
The simple tasks are written below. I wrote the first version of our usability tasks, and my teammate condensed the tasks to the items below.
We did a moderated usability test with 6 participants on our grayscale wireframes. The results and changes are shown below.
Our tests were moderated Zoom calls where we watched the participants perform tests via Maze.
We created our first version of high-fidelity wireframes and a prototype.
We did 2 unmoderated usability tests (with 11 participants for one, and 18 for the other) on these wireframes. The results and changes are shown below.
The tests were delivered to participants via Maze, where they performed them alone without moderation.
After the second and third usability tests, we designed our final high-fidelity wireframes below.
We prototyped 25+ screens and collaboratively worked on the wireframes. I prototyped the Filters screens, user account, login, popup reminder first version, and reviewed the entire prototype for consistency, writing, and details.
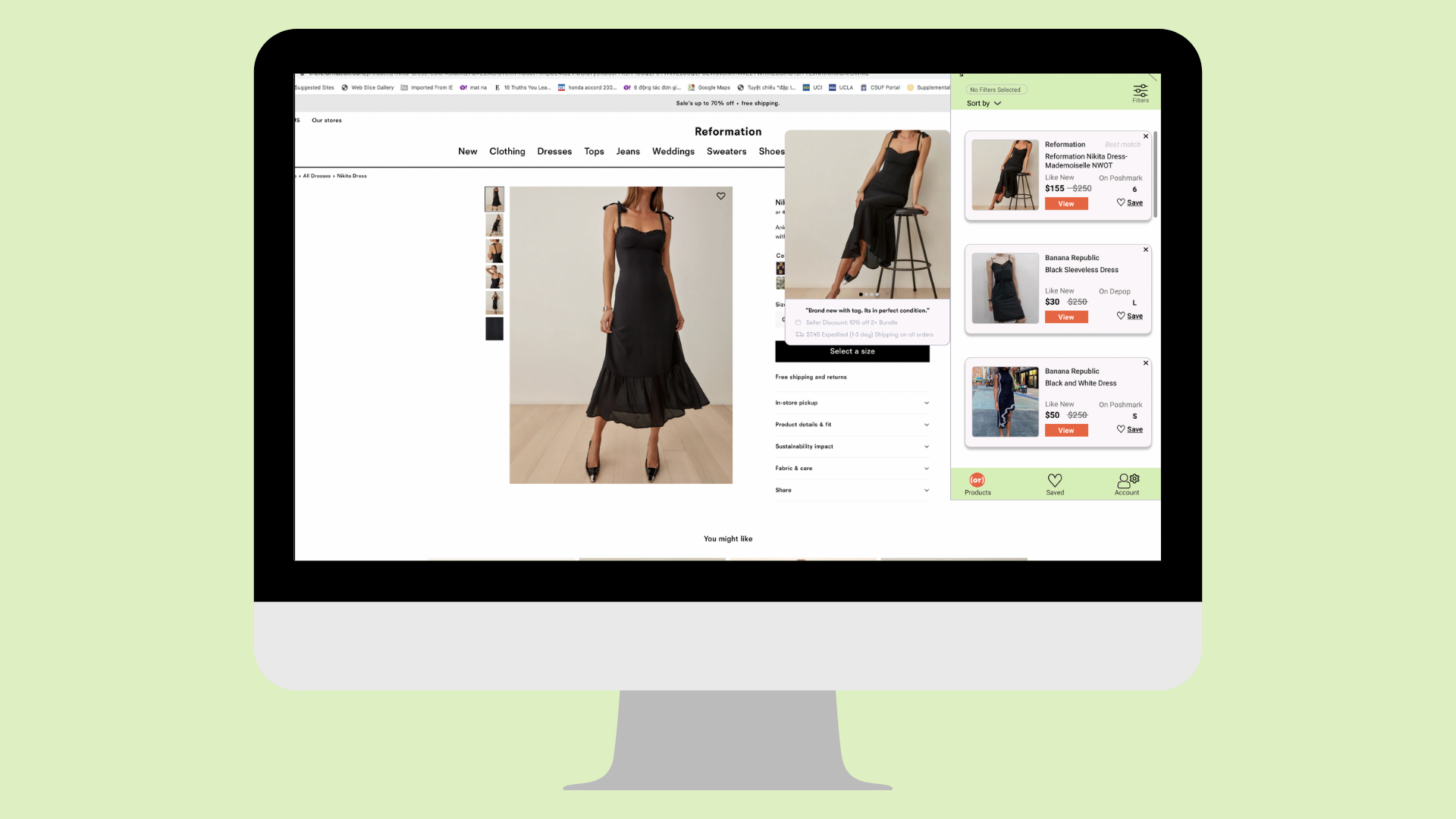
A reminder pops up when there are secondhand alternatives available through Beni while you’re browsing an apparel e-commerce site.
When you click on the logo, the extension appears.
You can log in to a user account through the extension on the Account screen. Once logged in, you see your Account and Settings, where you can enable or disable the popup reminder.
On the Products screen, you can see all your secondhand alternatives. When you hover over the picture on the first product, a larger image appears.
You save the first product on the extension by clicking “Save” and view it later in “My Saved Products”.
Once you click on the filters icon, you are brought to the Filters screen, where you select size medium and color white.
After you apply the filters, the Products screen only has relevant secondhand alternatives in size medium and color white.
You can expand your display screen to view and compare multiple products side by side.
You can view your saved products on the expanded screen.
You can filter on the expanded screen.
After you filter on the expanded screen, you will see your filters applied.
We turned our wireframes into an interactive prototype.
We recommended some features to consider for future development based on relatively smaller amounts of user feedback. If more users request these capabilities, Beni can add them to the roadmap.
Onboarding Flow
Explanatory in-app onboarding flow that describes how to use the extension's new features, like the expand/collapse feature, the ability to save items, and filters capabilities.
Filter by Re-Commerce Site
Currently requested by 4/16 users. If enough users request this feature, can implement ability to filter by re-commerce site as the last filter on the Filters screen
The ability to keep the extension open after "View" is clicked
Some users would like the ability to keep interacting with Beni even after a new tab is opened on a recommerce site.
We presented our project and prototype to the client and received some great feedback. The live Beta product was released on 4/22/2022.
“Jennifer did a tremendous job designing screens for our Beta. She asked great questions, took feedback and iterated on it, and did a lot of her own research independent of the research that we provided. She was thoughtful, hardworking, and excited to produce good work and see her work out in the world. I would hire her again!”